.htaccess is the directory level configuration file that allows us to adjust some server configurations. Using .htaccess file effectively can increase website performance. In this article, we'll see some simple rules for .htaccess file, that will make your website load faster!
If you're in a hurry, here is the final code for your .htaccess:
Header unset ETag
FileETag None
ExpiresActive On
ExpiresDefault "access plus 1 year"
ExpiresByType text/html "access plus 1 day"
<FilesMatch ".(js|css|html|htm|php|xml|svg)$">
SetOutputFilter DEFLATE
</FilesMatch>See below for explanation.
Disable Etags
Entity tags (ETags) are a mechanism that web servers and browsers use to determine whether the component in the browser's cache matches the one on the origin server. According to Yahoo! Performance Rules, disable ETags can make the page loads faster, decrease server load and reduce bandwidth if your website is hosted on multiple servers.
So, to disable ETags with .htaccess file, just put the following line into it:
Header unset ETag
FileETag None Add Expires Headers
The expires headers tells the browser to store website's components (images, scripts, flash, etc.) in browser's cache until they expire (defined by a value of the expires header). Making far future expires headers that will make your page load faster because browser doesn't have to request for that component, it simply takes them from the cache. Thus, this will decrease server load, too.
There're several ways to define expires headers using .htaccess. You can set it with a specific time like this:
Header set Expires "Tue, 16 Jun 2020 20:00:00 GMT"
If you want to add expires headers for some file types only, use the following code:
<FilesMatch ".(ico|jpe?g|png|gif|js|css|swf)$">
Header set Expires "Tue, 16 Jun 2020 20:00:00 GMT"
</FilesMatch>The disadvantage of this method is that you have to specify the exact time of expires. There's a second way that can be more flexible by using a relative timestamp, based on current time of server or current time of access.
Try this line in your .htaccess file:
ExpiresActive On
ExpiresDefault "access plus 1 year"This will add a very far future expires headers (10 years), based on time of access. If you want to use the current time, you can use:
ExpiresActive On
ExpiresDefault "now plus 1 year"Very easy to implement, right?
This method allows you to add expires headers based on file type, too. You may want to do like this:
ExpiresActive On
ExpiresByType text/html "access plus 1 day"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"As you see, adding expires headers for each file types is a bit complicated. You have to remember the mime-types of these types. That's not always convenient. A better solution is: set the default expires headers for all file types, and modify expires headers for 1 file type only, like this:
ExpiresActive On
ExpiresDefault "access plus 1 year"
ExpiresByType text/html "access plus 1 day"This will add expires headers 10 years for all file types, except HTML file type (1 day). That's good for almost blogs because HTML file type often is the web page itself, so you have dynamic content, make short expires headers keep your content always fresh.
Note that this rule requires mod_expires installed. This is a popular module, usually installed on most web hosts.
Compress Text Files (CSS, JavaScript)
Compress text files like CSS, JavaScript or HTML files is an effective way to reduce the page's size, and therefore, reduce page load time and bandwidth. To turn on compression in .htaccess file, put the following lines into it:
SetOutputFilter DEFLATEThe problem is that you don't need to compress all files, especially image files (like jpeg, gif) because they're already been compressed (using image compression algorithm). You should apply this rule for text files. So, change the code above to:
<FilesMatch ".(js|css|html|htm|php|xml|svg)$">
SetOutputFilter DEFLATE
</FilesMatch>This rule requires mod_deflate installed. This module is not always installed on all hosts. I'm using BlueHost and see it's installed. Please check your host configuration (or ask your hosting company) to make sure it works (you can still leave them in the .htaccess file, they won't effect to other rules at all).
How to check whether or not rules were activated?
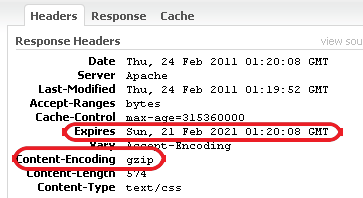
To check whether or not rules were activated on your host, you can use the web dev tool on Chrome or Firefox. And go to the Network tab to see the response header.
After that, make some sample requests to your files and check the response headers. Here's an example request that I made, you can see the expired date and compression method.