
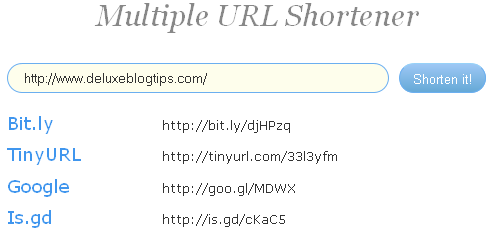
There are various url shortener services on the Internet. You can use free services or create your own url shortener using some open sources. In this article, I'll show you how to create a simple page that shows short urls created by multiple url shortener services. I'll use HTML5, CSS3 for styling as well as jQuery for working with Ajax.
Get remote content using cURL or file_get_contents()
You can find a lot of free services that help you make a short version of your URL such as bit.ly, TinyURL, Polr, Rebrandly, ... But in this post, we'll use the most 4 popular URL shortener services: bit.ly, TinyURL, Google shortener and is.gd. Both of them provide API for getting short version of given URL. Before going to use these APIs, we need a function to send a request to remote server. To do this, we'll use cURL, a very powerful extension of PHP for working with remote content, available since PHP 4.0.2. But some hosts don't provide this extension, so we'll use a normal function file_get_contents() in that case.
The code for getting remote content looks like this:
function getContent($url) {
$content = '';
// use cURL
if (function_exists('curl_init')) {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
$content = curl_exec($ch);
curl_close($ch);
}
// use file_get_contents
elseif (ini_get('allow_url_fopen')) {
$content = file_get_contents($url);
}
return $content;
}
Create url shorten functions
Now we'll create some functions that will get short version of given url, using APIs, provided by bit.ly, tinyURL, Google Shortener and is.gd:
function bitly($url) {
$username = 'username'; // your bitly account
$api = 'api key'; // your bitly api key
return getContent("http://api.bit.ly/v3/shorten?format=txt&longUrl=$url&login=$username&apiKey=$api");
}
function tinyurl($url) {
return getContent("http://tinyurl.com/api-create.php?url=$url");
}
function google($url) {
$data = getContent("http://ggl-shortener.appspot.com/?url=$url");
$json = json_decode($data);
return $json->short_url;
}
function isgd($url) {
return getContent("http://is.gd/api.php?longurl=$url");
}
These functions are quite simple. Just remember to enter your bit.ly username and password! For more information of getting short urls, you can read their APIs.
HTML Markup
We get all PHP functions that we need, now we'll create a simple markup for our page. In this example, I'll use some new HTML5 tags such as header, section, footer:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Multiple URL Shortener</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
</head>
<body>
<div id="container">
<header>
<h1>Multiple URL Shortener</h1>
</header>
<section>
<form action="" method="get" id="form">
<input type="text" name="url" id="url" value="Enter URL here..." onfocus="if(this.value==this.defaultValue)this.value=''" onblur="if(this.value=='')this.value=this.defaultValue" />
<input type="submit" id="submit" value="Shorten it!" />
</form>
<div id="shorturls">
<p><strong>Bit.ly</strong> <span id="bitly" class="result"></span></p>
<p><strong>TinyURL</strong> <span id="tinyurl" class="result"></span></p>
<p><strong>Google</strong> <span id="google" class="result"></span></p>
<p><strong>Is.gd</strong> <span id="isgd" class="result"></span></p>
</div>
</section>
</div> <!-- #container -->
</body>
</html>
Styling with CSS3
Here is the CSS code (for cool CSS3 button, I used CSS3 Button Maker created by Chris Coyer):
/* yui 2 reset */
body {
color: #333;
font: 13px/1.5em Verdana,Arial,Helvetica,sans-serif;
}
#container {
margin: 30px auto;
width: 500px;
}
header,section,footer {
display: block;
}
header {
margin-bottom: 30px;
}
header h1 {
color: #888;
font: italic 30px Georgia,"Times New Roman",Times,serif;
text-align: center;
}
section {
margin-bottom: 30px;
}
#form {
float: left;
margin-bottom: 20px;
}
input {
border: 1px solid #6baff0;
float: left;
}
#url {
border-radius: 30px;
color: #999;
height: 18px;
margin-right: 10px;
moz-border-radius: 30px;
padding: 5px 15px;
webkit-border-radius: 30px;
width: 350px;
}
#url:hover,#url:focus {
background: #fefeec;
color: #333;
}
#submit {
background: #65a9d7;
background: -moz-linear-gradient(top,#9ec8f5,#65a9d7);
background: -webkit-gradient(linear,left top,left bottom,from(#9ec8f5),to(#65a9d7));
border-radius: 30px;
border-top: 1px solid #96d1f8;
color: #fff;
font-family: Helvetica,Arial,Sans-Serif;
font-size: 13px;
height: 30px;
moz-border-radius: 30px;
padding: 5px 10px;
webkit-border-radius: 30px;
}
#submit:hover {
background: #3f98d4;
border-top-color: #3f98d4;
color: #fff;
}
#submit:active {
background: #3f98d4;
border-top-color: #3f98d4;
}
#shorturls {
clear: both;
}
#shorturls p {
line-height: 1.5em;
margin-bottom: 10px;
}
#shorturls strong {
color: #4096ee;
display: inline-block;
font-size: 18px;
font-weight: normal;
width: 150px;
}
footer {
margin: 15px auto;
}
Working with jQuery and Ajax
The script works like this:
- get the value of url in the form
- send a GET request to current page with 1 parameter (url) using ajax feature in jQuery
- the PHP script gets this url, shortens it using multiple functions (above), and returns all versions in JSON format
- jQuery takes the response data (in JSON format) and show it
Before working with jQuery and Ajax, we need to implement how the PHP returns JSON data. This is a simple task, and we can do like this:
if (!empty($_GET['url'])) {
$url = rawurlencode($_GET['url']);
$result = array();
$result['bitly'] = bitly($url);
$result['tinyurl'] = tinyurl($url);
$result['google'] = google($url);
$result['isgd'] = isgd($url);
echo json_encode($result);
exit();
}
Note that the url need to be encoded. This code is very simple, we just get all short versions using created functions, encode them in JSON format and return. The exit() function is needed to stop the script from showing the HTML markup.
Now, we use jQuery to get the value in the form, and send a GET request to PHP:
$('#form').submit(function(){
// show loading icon
$('.result').html('<img src="loading.gif" />');
var url = $('#url').val();
$.getJSON('', {url: url}, function(data){
$('#bitly').text(data.bitly);
$('#tinyurl').text(data.tinyurl);
$('#google').text(data.google);
$('#isgd').text(data.isgd);
});
return false;
});
When the form is submitted, first we show the loading icon to user, get the url in text input field and send request to current page with this url as a parameter. When request is finished, get the data (in JSON format) and show them. That's all.
Now wrap all the codes together and we'll get a simple multiple url shortener page. You can download the source code below or view the demo:
Leave a Reply